How can we educate users about mobile app features when they install and open it?
I contributed my design and UX skills to this project to build a shale news and information app over several months. The team consisted of a team in a 3rd party mobile app development company and multiple cross-functional individuals in our organization. This case study showcases the initial onboarding process I helped conceptualize, develop, and refine.
Situation and Opportunities

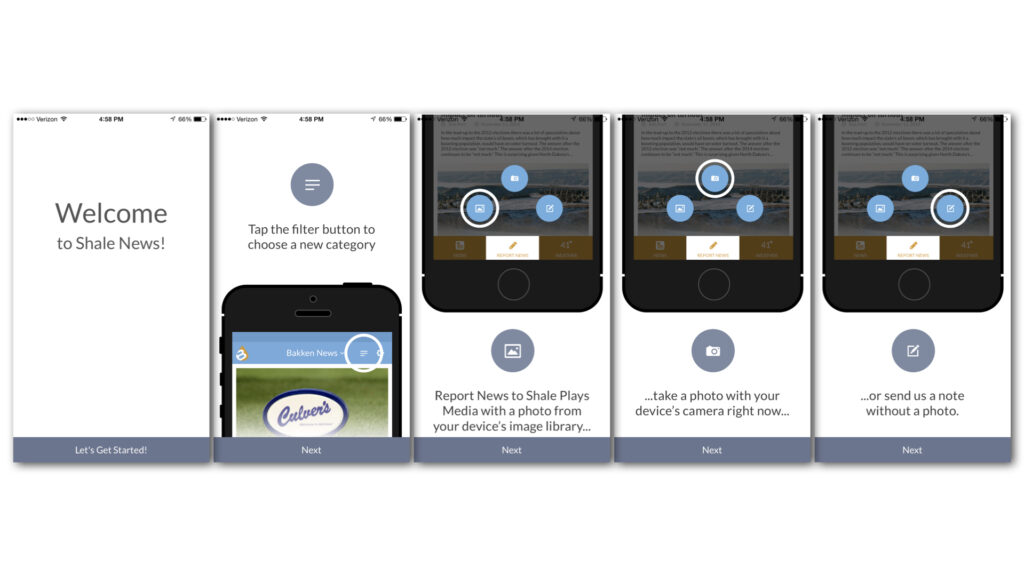
The Shale News app had 3 unique features compared to the mobile website. When users opened the app for the first time, we showcased these features through a series of screens that explained their purposes.

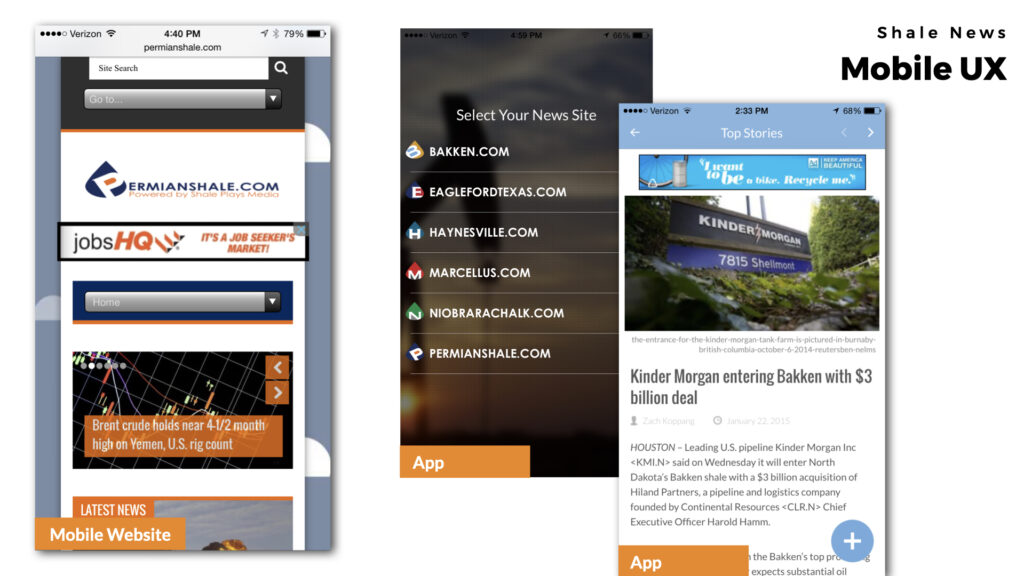
- Choose a Category: The news was organized into several categories. On the desktop website, users could choose a category from a list at the top of the page. The mobile website listed them under a dropdown menu. But on the mobile app with limited space, we needed to put the category selection under a “filter” button link.
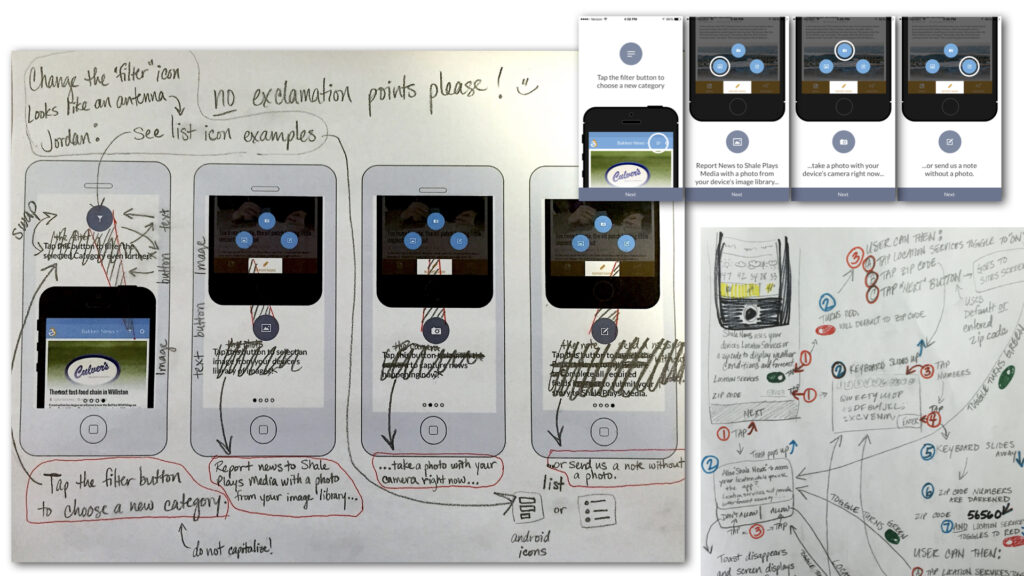
- Report News: Users could become citizen journalists through a feature in the app that allowed them to send us photos and information.Three screens outlined what each of the 3 buttons did – share a photo from the device’s image library, take a photo with the device’s camera, or just send a note.
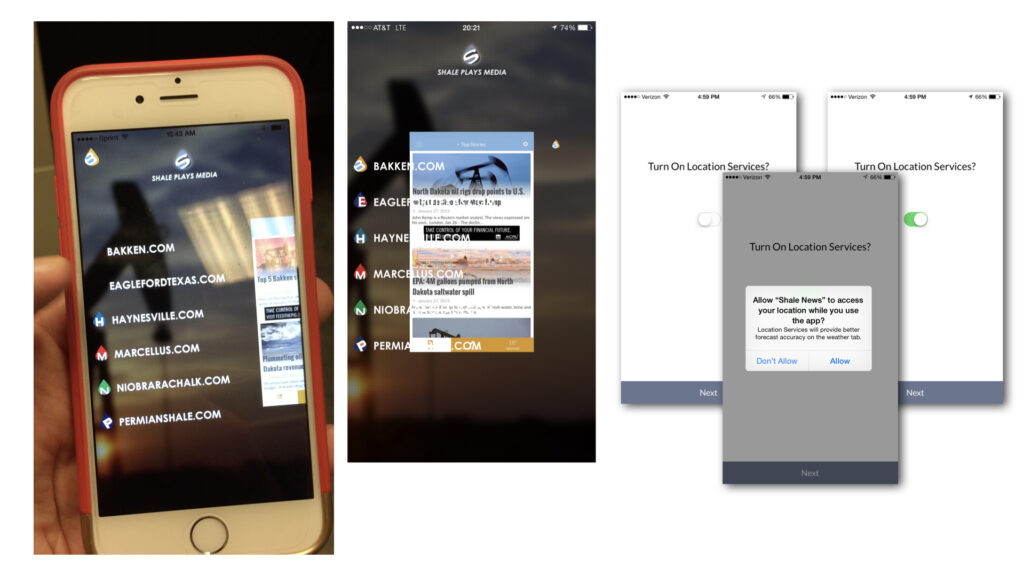
- Weather: To display the local temperature and weather to the user, we needed to capture and store the user’s location to send to the weather API. In accordance with privacy policy set by Apple and Google, we needed to ask the user’s permission to share their location with the app. Alternatively, the user could opt to a. use a zip code or b. not share their location (in which case the location was set to an area in the Bakken).
What We Shipped

The app’s description told the user about these features as well, but we wanted to take advantage of the time when a user first opened the app and was focused on looking for what they could do with it.
We also needed to stay in compliance with privacy and security policies, so we needed to ask permission to turn on Location Services.

I thoroughly tested and documented issues in functionality and design for multiple devices and browsers. Catching bugs early in the development process allowed our team to fix them in staging, preventing them from going live and maintaining a great user experience.
Response and Results
The overall user experience for the app was well received. By January 2015, about 72% of the traffic for the shale news network sites came from mobile and tablet devices. Launched close to the beginning of Q2, the app quickly achieved 448 installs in Q1 2015 alone.
Working on this user onboarding process, I learned how crucial it is to effectively introduce users to the unique features of a mobile app right from the moment they install and open it. This experience taught me the importance of concise and visually engaging explanations, especially considering the limited attention span during initial app interactions.
Collaborating with the diverse team of both external mobile app developers and internal cross-functional members highlighted the significance of clear communication and seamless coordination to achieve the desired results. I found that actively refining the interactive features, design elements, and user interface text through each beta release was instrumental in enhancing the overall usability and user satisfaction.
One key lesson I took away from this project is the delicate balance between adhering to privacy and security policies while providing users with valuable functionality. The process of obtaining permission for Location Services underscored the need to prioritize user trust and privacy in the app’s functionality.
This project reinforced my expertise in design, user experience, and collaborative problem-solving, and I am proud to have contributed to the creation of an app that effectively informed and engaged users.
